Hospital Portfolio

Hospital Portfolio & Appoinment
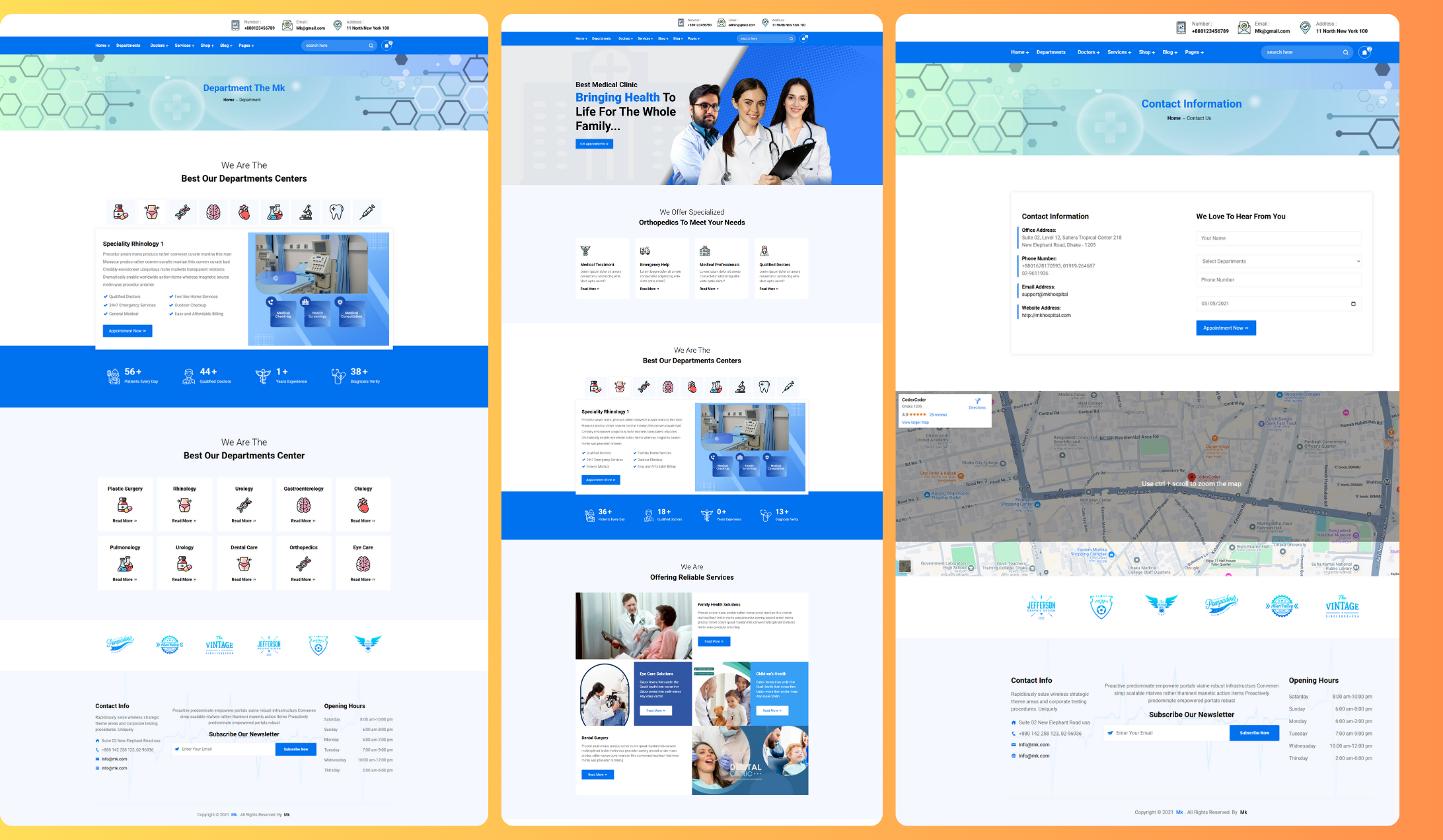
The Hospital Portfolio & Appointment Website is designed to provide a seamless healthcare experience by allowing patients to book appointments online, access hospital services, and get essential medical information efficiently. It serves as a digital bridge between patients and healthcare providers, ensuring convenience, accessibility, and efficiency.
The primary goal is to digitize hospital operations, making it easier for patients to schedule appointments, access doctor profiles, and learn about hospital services. The platform ensures user-friendliness, security, and scalability.
- Services: Hospital
- Client:
- Location: Bangladesh
- Completed Date: 19-02-2025
Project Requirement
Developing a hospital portfolio & appointment website involves several key steps, including planning, designing, development, testing, and deployment. Below is a structured approach to completing this project efficiently.
-
Doctor Profiles
-
Appointment Scheduling
-
Admin Dashboard
-
Emergency Contact Section
-
SEO Optimization
-
Clean User Interface
Solution & Result
1. Planning & Requirements Gathering
Define the core features: Doctor profiles, hospital services, appointment scheduling, patient testimonials, contact information, and emergency services.
Choose the technology stack:
Frontend: HTML, CSS, JavaScript
Backend: PHP Laravel
Database: MySQL for storing patient records, appointments, and doctor details
Ensure HIPAA compliance (or other relevant medical data protection laws).
2. Design & Development
User Interface (UI) Design:
Use responsive design for mobile and desktop compatibility.
Implement easy navigation with clear CTAs (Call to Actions).
Doctor Profiles: Display qualifications, specialties, and availability.
Appointment Booking System: Patients can select doctors, available time slots, and confirm appointments.
Admin Dashboard: Manage doctors, patients, and appointment data.
Emergency Contact Section: Quick access to emergency services.
3. Testing & Deployment
Testing:
Check performance, security, and user experience.
Test appointment booking functionality and responsiveness.
Deployment:
Use AWS, Vercel, or DigitalOcean for hosting.
Implement SEO best practices and integrate Google Analytics.